Солидный макет сайта в темных тонах
Привет всем и добро пожаловать на наш урок по созданию Solid Dark Layout in Photoshop. В этом уроке вы узнаете, как создать солидный макет сайта в Photoshop. Несколько описанных в этом уроке действий научат вас работать с сеткой ,типографикой,и цветом . Давайте начнем — Я надеюсь, что вы будете делать урок вместе со мной до самого конца !
Ресурсы необходимые для этого урока
Сетка
Иконки для сайта
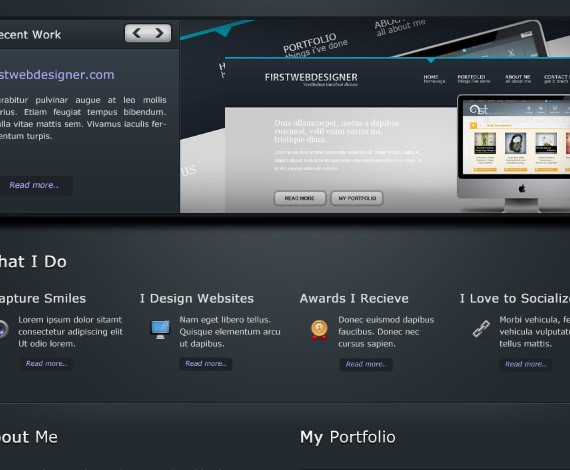
Вот что у нас получится в конце этого урока

Шаг 1:Работа с сеткой нашего макета
Прежде чем начать загрузите предварительно нашу сетку в фотошоп,
Вы также должны убедится что наша сетка отображается ,сделать это можно нажав CTRL + R (Вид- Линейки) или (CTRL +) просмотр нашей сетки

Используя Paint Bucket Tool (G)![]() залейте фоновый слой цветом # 242b30,
залейте фоновый слой цветом # 242b30,
Теперь нам необходимо создать папки наших подкатегорий слоев для того чтобы вы не путались в дальнейшем ,Потому что элементов будет очень много и когда понадобится быстро что нибудь изменить вам будет удобно это найти ,Смотрите скрин ниже

шаг 2 Работа с шапкой макета
Теперь в нашей папочке header_bg создайте новый слой ,затем нажмите Вид> линейки- позиция и установите на 100 пикселей, ориентацию поменяйте на горизонтальную ,или просто притяните с наших верхних линеек новую направляющую

Выберите Rectangular Marquee Tool (M)![]() , создайте выделение, как показано на скриншоте ниже, и заполните его белым цветом
, создайте выделение, как показано на скриншоте ниже, и заполните его белым цветом

Перейдите в Blending Option нашего слоя с выделением и примените следующие параметры

Gradient Overlay
* Linear Gradient Линейный Градиент
* Angle: 90 Угол: 90
* #171c20 # 171c20
* #22292f # 22292f


Должно получится это

шаг 3 Работа с логотипом
Создайте новую папку в папке header и назовите её логотип ,выберите Text Tool (T)![]() и напишете логотип как показано ниже
и напишете логотип как показано ниже

Примените к нашему слою с текстом следующие настройки слоя


Gradient Overlay
* Linear Gradient Линейный Градиент
* Angle: 90 Угол: 90
* #929292 # 929292
* #bcbdbd Location: 30% # Bcbdbd Расположение: 30%
* #dfdfdf Location: 50% # Dfdfdf Расположение: 50%
* #dfdfdf Location: 100% # Dfdfdf Местонахождение: 100%


Когда мы закончили с логотипом ,нам нужно его выделить поэтому мы его немного подсветим
Создайте ниже слоя с текстом новый слой назовите его подсветка и выделите как показано на рисунке

Установите цвет # FFFFFF Выберите Brush Tool, щелкните правой кнопкой мыши в рабочую область, чтобы показать параметры кисти.
Солидный макет сайта в темных тонах *

Поставте 1 точку нашей кистью как на картинке ниже

Установите слой на Soft Light, непрозрачность до 80%

Шаг 4: Работа с Навигацией
Создайте новую папку в папке header ,назовите её навигация и напишите наши ссылки как показано на скриншоте ниже
для ссылочки home я использовал белый цвет для других # b6aefd

Теперь добавте стили слоя

Color Overlay
* #232a2f

Теперь создадим дизайн активной кнопочки home. Создайте новый слой ниже слоя home , выберите Rounded Rectangle Tool (U)![]() и установите радиус до 5 пикселей
и установите радиус до 5 пикселей

Добавляем стили слоя к нашему прямоугольнику




Шаг 5: Работа с Слайд-шоу
Установите верхнюю направляющую в 140px и нижнюю в 440px.
Выберите цвет # 171c20 затем возьмите Rounded Rectangle Tool (U), установите радиус до 5 пикселей и нарисуйте такую же фигуру как на скриншоте

Добавте стили слоя

Теперь выберите форму, которую мы только что создали, нажав Ctrl + щелчок по форме на
панели слоев
Перейдите в Select> Modify> Contract установите в 5 пикселей ,и установите наши направляющие со всех сторон согласно выделению как на скриншоте ниже

Выберите Rounded Rectangle Tool (U), установите радиус до 5 пикселей. цвет я выбрал # 36414a

Добавим стили слоя

Внутреннее свечение
* #424f5a


Получилось

Чтобы создать разделитель выберите Rectangular Marquee Tool (M), выполните следующие шаги, как показано на скриншоте.

выберите Rounded Rectangle Tool (U), установите радиус до 5 пикселей,
добавьте стили слоя
Gradient Overlay
* Stlye: Линейный
* #242b31
* #36414a


Тперь добавим заголовок ,Выберите Rounded Rectangle Tool с тем же радиусом
примените стили слоя
Внутреннее свечение
* #424f5a

Gradient Overlay
* Stlye:Линейный
* #21282d
* #2f3840


должно получится так

Теперь мы собираемся добавить текст заголовка, поэтому выберите Text Tool (T)
и напишите текст используя настройки на скриншоте снизу

Продублируйте слоя с текстом и нажмите клавишу стрелочка вниз 1 раз для создания тени
добавьте стили слоя к верхнему тексту
Gradient Overlay
* Stlye:Линейный
* #d4d4d4
* #ffffff

Итог

Теперь мы собираемся добавить текстовое описание, поэтому выберите Text Tool (T) и напишите текст же способами, как на скриншоте

Теперь создадим кнопочку далее ,Выберите Rounded Rectangle Tool (U), радиус до 5 пикселей и установите настройки и кнопочку как на скриншоте ниже

Теперь создадим кнопочку перелистывания ,Выберите Rounded Rectangle Tool (U), радиус до 5 пикселей. Установите форму, как показано на скриншоте.

Теперь стили слоя к ней



Gradient Overlay
* Linear Gradient Линейный Градиент
* Angle: 90 Угол: 90
* #929292 # 929292
* #bcbdbd Location: 30% # Bcbdbd Расположение: 30%
* #dfdfdf Location: 50% # Dfdfdf Расположение: 50%
* #dfdfdf Location: 100% # Dfdfdf Местонахождение: 100%


вот

Добавим стрелочки ,Выберите Custom Shape Tool (U), найти стрелку, как показано на скриншоте.


Стили слоя для стрелочки

Gradient Overlay
* Linear Gradient Линейный Градиент
* Angle: 90 Угол: 90
* #21282d # 21282d
* #2f3840 50% and 100% # 2f3840 50% и 100%


Теперь возьмите несколько ваших работ и расположите на нашем слайд шоу используя панель слоев как на скриншоте

Создадим тень, Для этого выберите Pen Tool (T), проследите, как я располагаю её на скриншоте и залейте её цветом # 000000

Выберите слой и зайдите в Filter> Blur> Gaussian Blur, установите радиус до 5.0px. . На панели слоев установите прозрачность слоя до 80%

Шаг 6 Работа с рыбой
выберите Text Tool (T) и напишите текст же способом, как на скриншоте

добавьте стили слоя

Gradient Overlay
* Stlye: Linear Stlye: Линейный
* #d4d4d4 # D4d4d4
* #ffffff # FFFFFF

Возьмите иконки которые вы скачали и проследите как я расположил их на скриншоте

Если вы сделали все как надо у ваш сайт должен выглядеть вот так

Сделаем разделительные линии с помощью Line Tool (U), для первой линии цвет будет # 111417 и 2-я линия # 364148

Выберите Rectangle Tool (U), нарисуйте как показано на скриншоте и установите заливку слоя до 0%

добавьте стили слоя


Дублируйте слой, и поменяйте Gradient Overlay


Должно получится это

Шаг 7 Работа с текстом
выберите Text Tool (T) и напишите текст же способом, как на скриншоте

шаг 8 продолжаем

Выберите Rectangle Tool (U), и расположите форму, как показано на скриншоте

Теперь…..правильно стили слоя


Теперь поместите свои изображения в нашу рамку

Добавляем немного информации ниже

шаг 9 Работа с Подвалом
выберите Rectangle Tool (U) и установите цвет # 171c20, расположение формы так же, как на скриншоте

Стили слоя


Добавляем копирайт

шаг 10 Работа с фоновым освещением
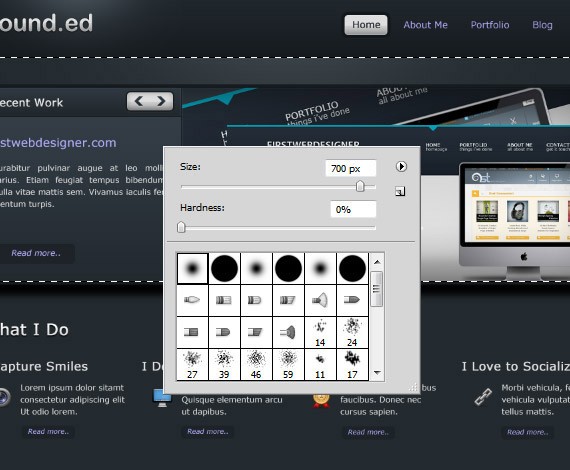
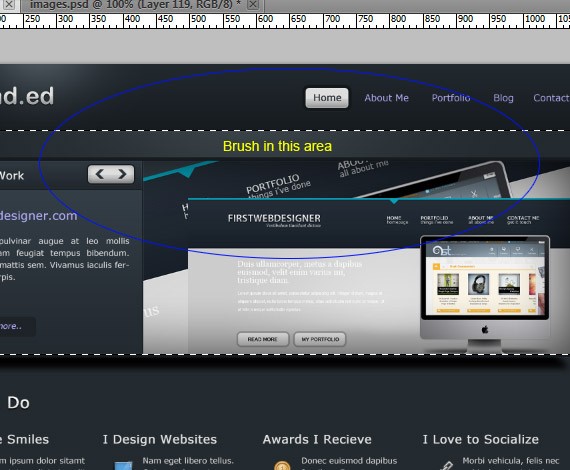
Для создания света выберите Brush Tool размером 700 твердость 0%..Поставте точку Кистью в центре верхней части нашего макета, и на панели слоев установите режим смешивания на Soft Light непрозрачность до 70%



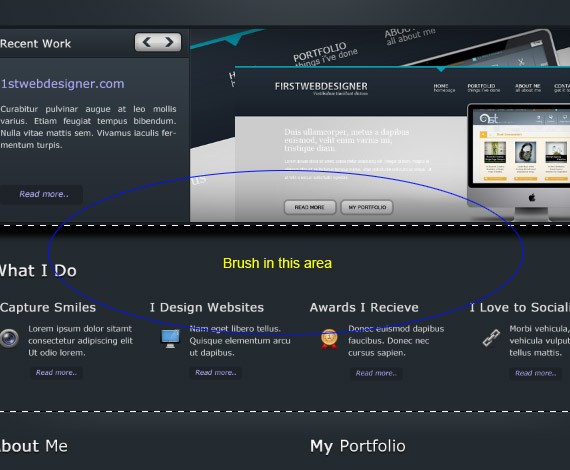
Продолжаем наносить свет


Вот что у нас получилось

Источник www.1stwebdesigner.com
Перевод Svenom82



Свежие комментарии